Londoners' commutes just got a whole lot better thanks to a real-time train map for the Tube created by Birmingham programmer Matthew Somerville.
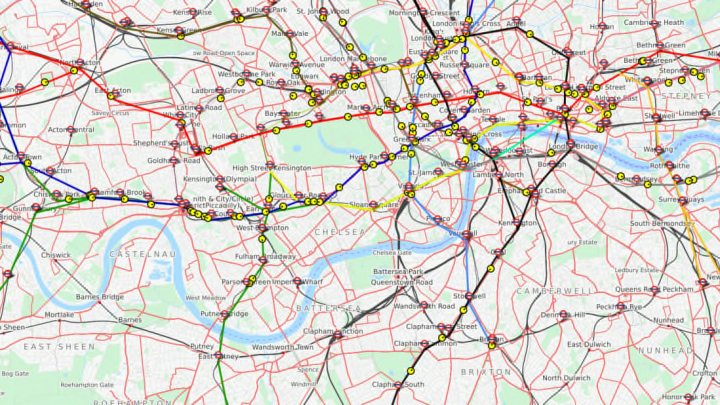
This amazing resource depicts trains as yellow Pac-Man-like circles moving along the lines of the London Underground so you can get a precise look at when the next train is coming. Each dot has a directional arrow, and clicking one of the dots will bring up more information: most importantly, the destination and number of minutes until the train gets to the next station. The data is taken directly from Transport for London.
You can choose from three views: Geographic, which shows a map of the city, Schematic, which is strictly a map for the Tube, and Skyfall, which simplifies everything down to red lines and dots with descriptive text. Somerville created one for the London bus system, too.
This is the latest in a series of problem-solving tools for city living that Somerville has made. His past work includes a split ticket finder, which helps riders across the UK determine if they can game the complicated and somewhat nonsensical National Rail system and save money by splitting a train trip across multiple tickets rather than buying one. There are also maps to help Brits locate their nearest mailbox or ATM. And then there's what is arguably his most important project of all: a database of searchable Doctor Who scripts compiled using the show's subtitles. Each episode also has a word cloud that measures the top words uttered in the series (unsurprisingly, doctor comes up a lot).