Most skateboards come in a few basic shapes. They may be different widths or lengths, have kicktails or flat noses, or different imagery painted on their decks, but for the average rider, they look fairly similar. That’s not the case with the skateboard decks below, created as part of a competition during NYCxDESIGN, an annual New York City design festival.
For a competition called DeckxDesign, the award-winning design firm frog asked a group of notable branding agencies, artists, product designers, and other creative professionals to reimagine the humble skateboard.
This is the second NYCxDesign competition frog has hosted—in 2017, the agency asked designers to reimagine the dart board.
This time, individual designers like Karim Rashid and groups from firms like MakerBot, Motivate (the company behind bike sharing systems like Citi Bike), and frog itself came up with new ways to skate. There were no rules, just the simple prompt: Design a skateboard.
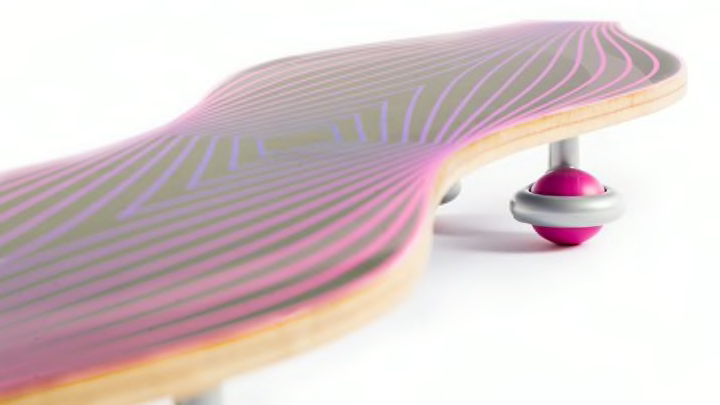
The results included a piece of furniture, a repurposed Citi Bike tube on wheels, a board covered in greenery, one covered in black faux alpaca hair, a skateboard made from recycled trash, and more. Below are some of the most unusual.





All of the skateboards created for the competition were later auctioned off to benefit the New York City-based nonprofit Art Start.
All images by Nikola Brandonjic